BowTie’s Project API is built for explicit compatibility with some really cool authorship and administrative tools. One tool I’ve admired and enjoyed using is an open source content editor called Prose.
Prose is a simple Backbone.js application designed to connect to a developer’s GitHub account via OAuth. The developer can navigate their organizations, view repositories, and make commits to those repositories. This is a great example of a static application that’s feature-rich and super capable. Check it out, Prose hosts the full version of their platform at http://prose.io.

Since Prose is so easy to use, you can even hand it off to clients! This is perfect for allowing basic content changes without git (which is often a barrier for those that aren’t professional developers).
I needed to make a few modifications to Prose to tailor it for use in a single project environment, and to remove the dependency on GitHub’s authentication. You can view the modifications on GitHub if you’re interested.
Getting Your Prose On
1. Copy Prose into your Project
If you don’t have a BowTie project, create one and clone it to your system.
I’ll use my theblackchain.com project (a hobby site I haven’t gotten around to building out yet):
$ git clone git@git.bowtie.io:theblackchain-com.git
$ cd theblackchain-com
Now I’ll install BowTie’s modified Prose into the admin directory:
$ curl -L https://github.com/bowtie-io/prose/archive/master.tar.gz | tar zx
$ mv prose-master admin
2. Protect your Admin
I’d like to lock the admin interface down to a logged in user with permission to modify content. I can use BowTie’s access control to do this.
I see that the admin/.bowtie.yml file already exists. Access to
https://theblackchain.com/admin/ will require a user that has
an associated browser profile with a key attribute:
# admin/.bowtie.yml
permits:
profile:
browser:
key: true
Prose needs this key to be my environment’s secret key. I need to find it
(on the BowTie Dashboard) and then
associate it with a user I’ll use for content editing.
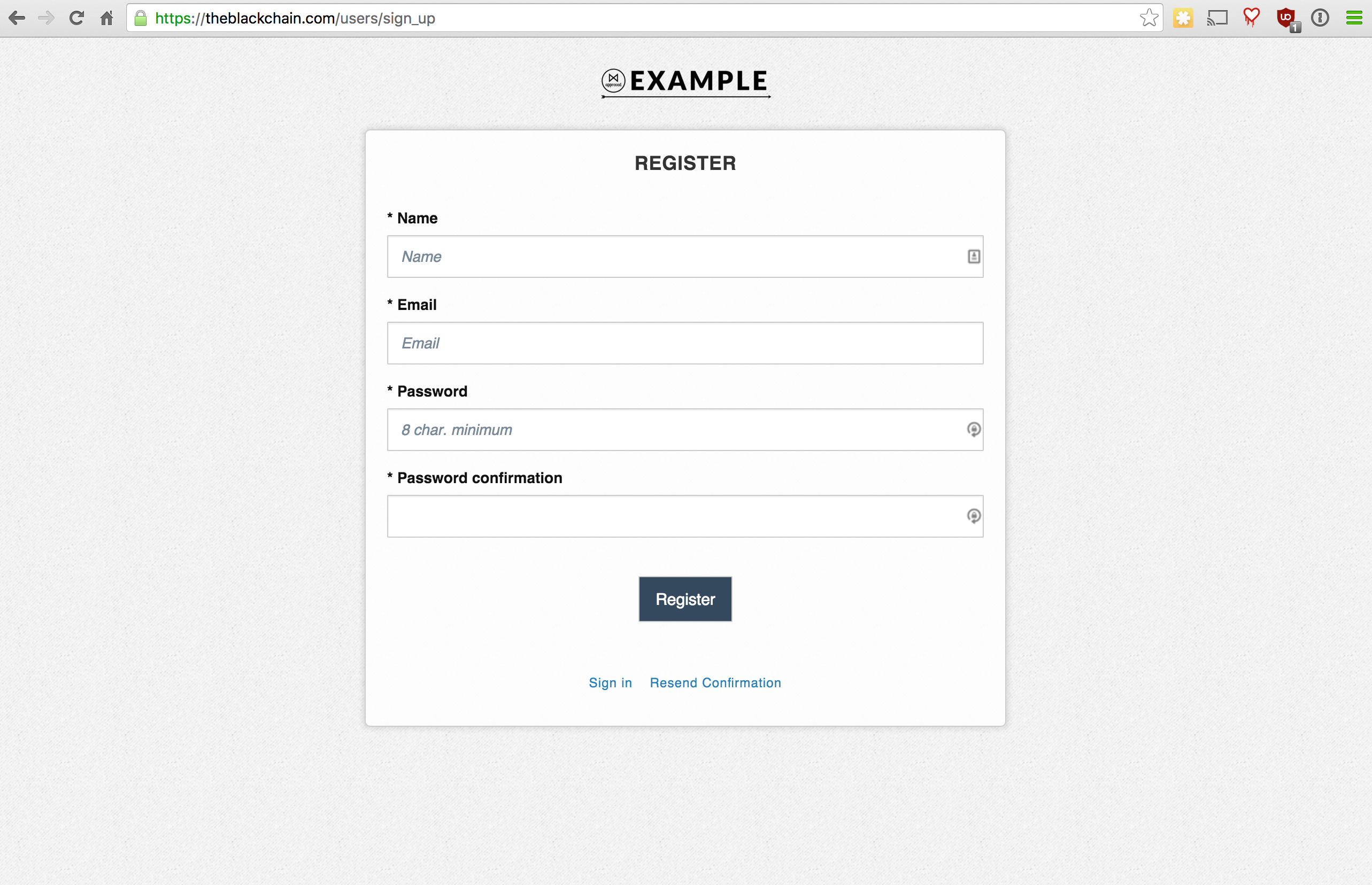
I’ll navigate to my user sign up page (https://theblackchain.com/users/sign_up) and create a new user.

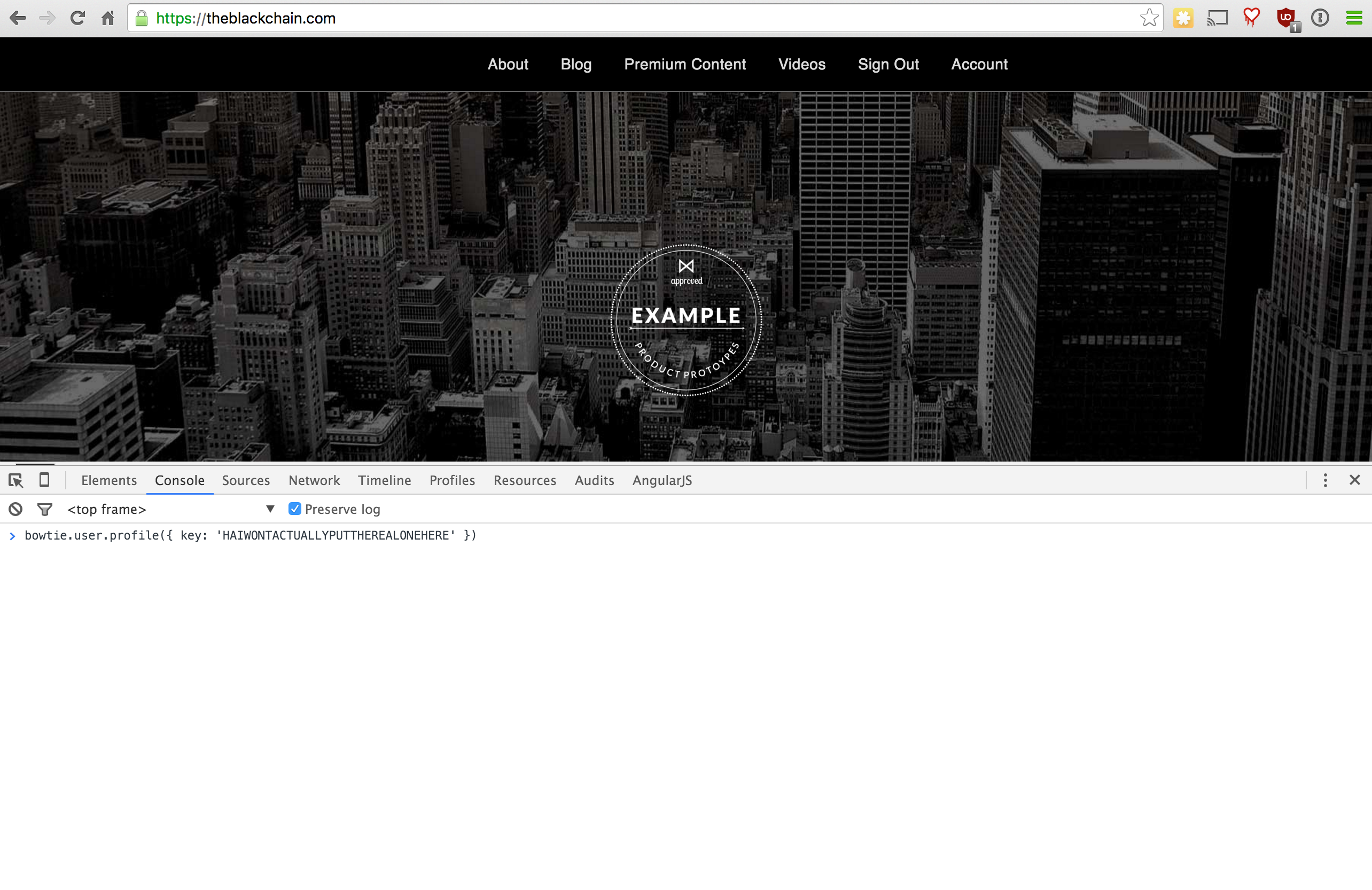
Then use my browser’s javascript console to add the key to the user’s
profile:

bowtie.user.profile({ key: '' });
3. Push and Test
Back on my local, I need to push the content to remote
$ git push origin
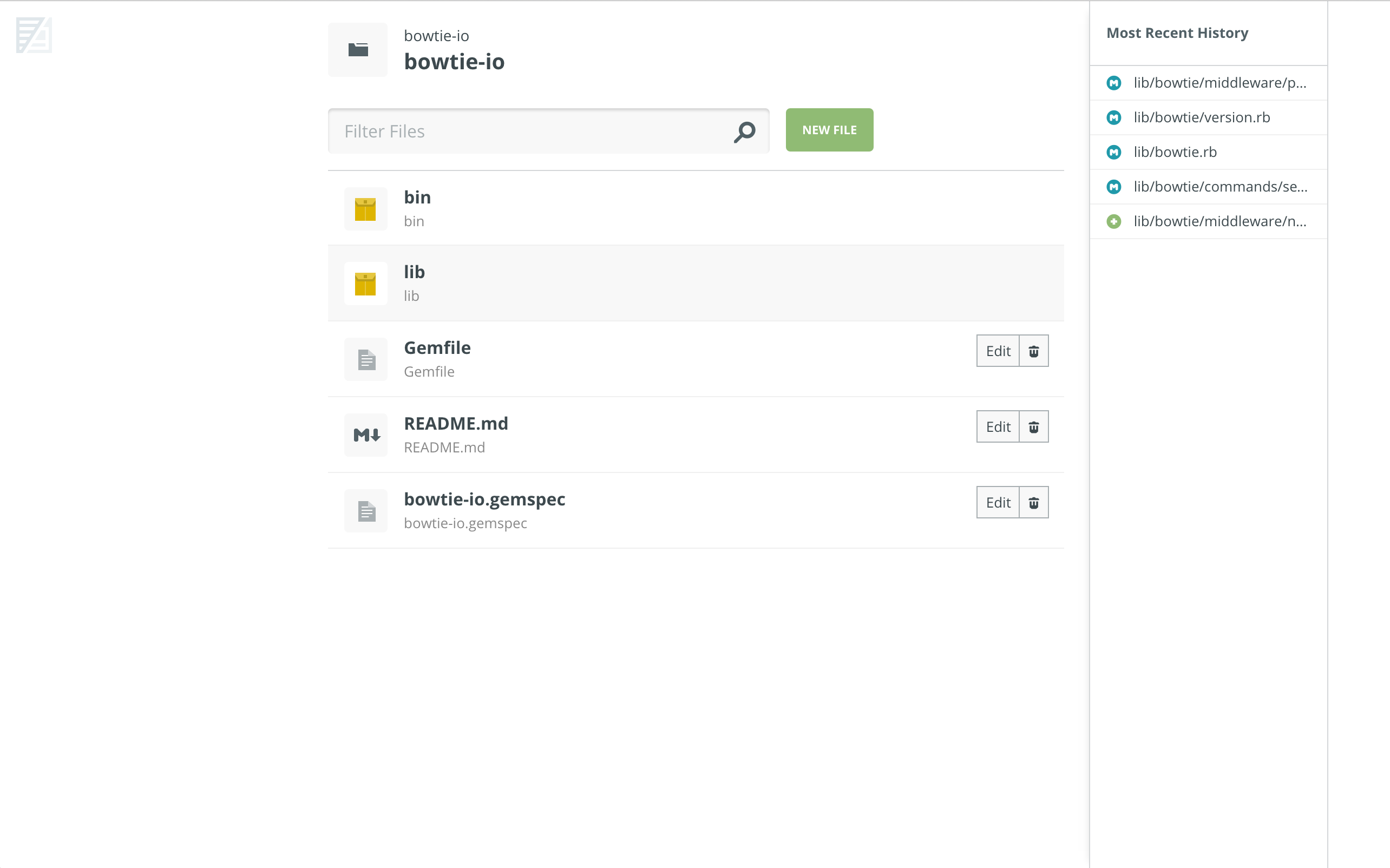
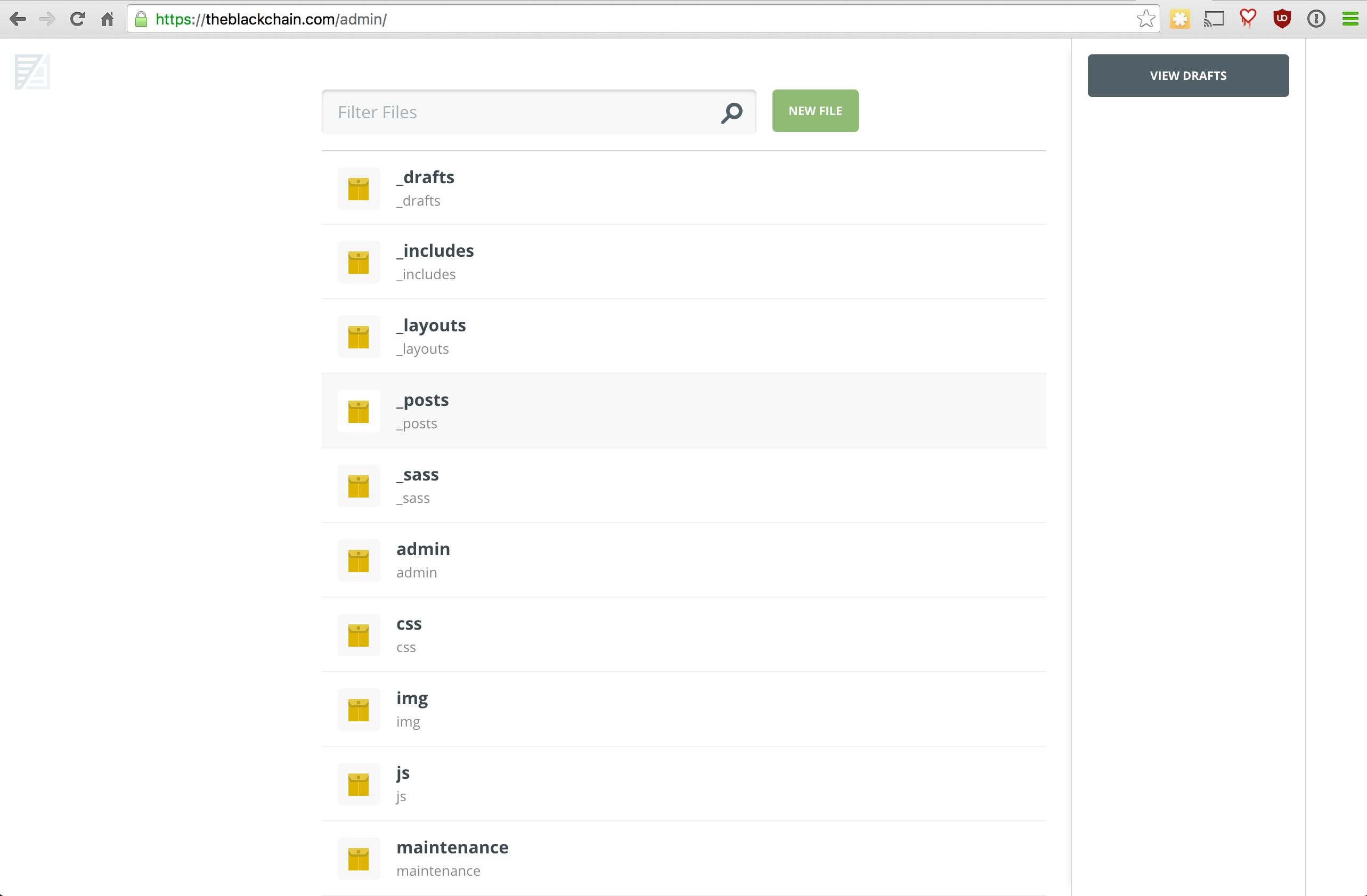
and wait for the build to complete. Then, it’s a simple matter of navigating to my admin folder (https://theblackchain.com/admin/):

If you are new to BowTie, check out our other Getting Started guides.
Getting Started with BowTie:
- Build a Landing Page in 5 minutes
- Using the BowTie Collection Editor
- Initial Configuration
- Setting Up Custom Domains
- Customizing and Styling BowTie frontend content
- Build a website with a pay wall
- Blogging with BowTie
- Launch a simple donation site
- Using BowTie’s User Profile system
- Build a Daily Deal Site with Jekyll Collections
- Using Jekyll Data to extend your site
- Adding BowTie users to MailChimp with Zapier
To keep up to date, follow us on twitter at @bowtie_io
Questions? Please comment! Thanks for your support and feedback.